GoogleマップのAPIキーのエラーが出る時の対処法
最終更新日:

2016年6月22日よりGoogleマップのAPIキーが必須に
2016年6月22日より、GoogleマップのAPIの利用にはAPIキーが必須になり、それ以降Googleマップが表示されないというエラーが頻出しているようです。
新規でGoogleマップAPIを利用する場合はAPIキーが必要
2016年6月22日以降に新規でGoogleマップのAPIを利用して、ウェブサイトに地図を表示させる場合には、APIキーが必要になります。
2016年6月22日以前のウェブサイトには影響なし
以前からGoogleマップAPIを利用して表示しているウェブサイトには、影響はありません。
GoogleマップAPIが2018年7月16日から有料となりAPIキー取得が必須
詳しくは以下の記事でご確認ください。
エラー Google Maps API error:MissingKeyMapError
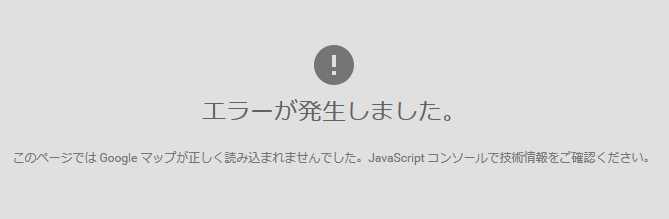
Googleマップで何らかのエラーが出ると以下のような表示になると思います。エラーの内容は「Google マップが正しく読み込まれませんでした。JavaScript コンソールで技術情報をご確認ください。」と言うものです。ハッキリ言って素人じゃ全く理解できないと思います。

分りやすく言うと「ブラウザの開発者向けツールでJavaScriptエラーを確認してください」という事です。
エラーの中身を見てみると、Google Maps API error:MissingKeyMapError となっています。GoogleマップのAPIキーがないですよ!との事ですね。
GoogleマップAPIキーのエラー対処方法
1.GoogleマップAPIキーを取得する
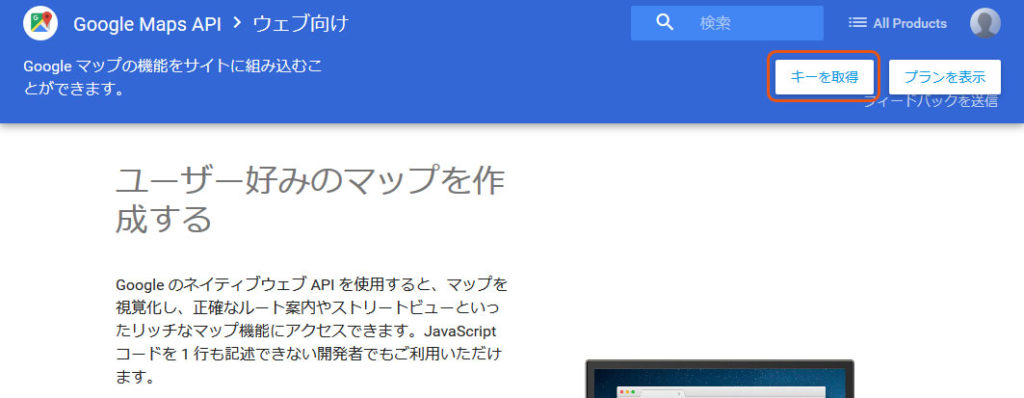
Google Maps Platformへ行き、ページ右上にある「使ってみる」をクリックします。

「アプリケーションを登録するプロジェクトの選択」という画面が表示されますので、「新しいプロジェクトを作成」のまま「続行」ボタンを押してください。

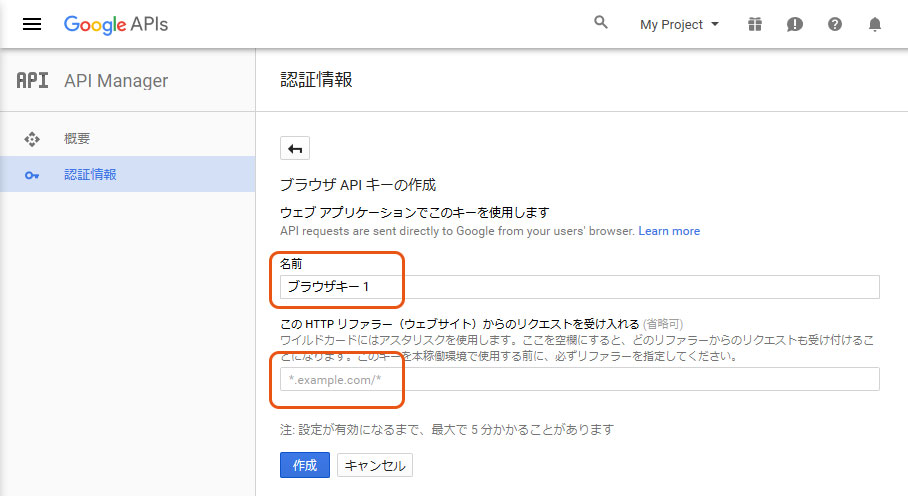
名前は、ウェブサイト名などの名前でOKです。
URLの設定は、「*.example.com/*」 の様に、使用したいドメインを入力します。
「作成」ボタンを押して、「保存」をクリックすると、GoogleマップのAPIキーの取得が完了します。
2.GoogleマップAPIキーの設定方法
ウェブサイト内にあるGoogleマップのJavaScriptを読み込む部分にAPIキーを付け足すだけ。
変更前:<script src=”https://maps.googleapis.com/maps/api/js”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXX“></script>
パラメータが付いている場合
以下のようにjsの後にjs?sensor=trueになっていたら、『?』ではなく『&』にして付け足します。
変更前:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true&key=XXXXXXXXXXXXXXXX“></script>
トラフィックの多いウェブサイトは有料
Googleからのアナウンスによると、今回のGoogleマップのAPIに関する変更に伴い、一日25,000回の表示を上限としそれ以上は有料となるようです。
http://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html